Dans ce tutoriel nous allons aborder ensemble le problème de l’alignement du tableau des tarifs sur la même ligne avec DIVI sous wordpress.
Nous avons tous rencontrer ce problème lors du développement d’un site web, l’alignement de différents éléments des tables ou tableaux des tarifs sous Divi surtout lorsque nous avons un nombre différents d’éléments d’un tableau à un autre.
Voici dans cet article les étapes à suivre pour l’alignement du tableau des tarifs sur la même ligne sous divi :
Table of Contents
ToggleEtape 1 : création des tableaux de prix sous divi
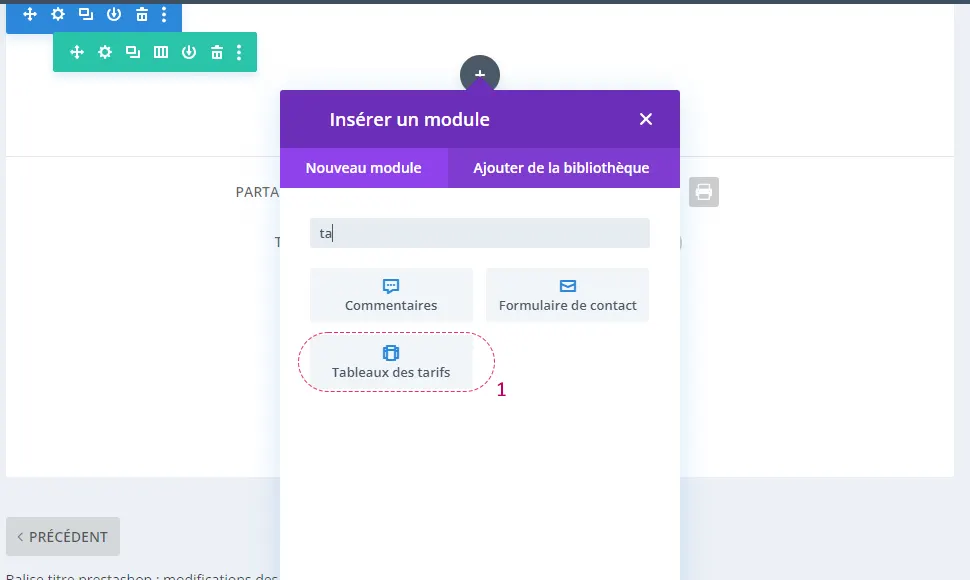
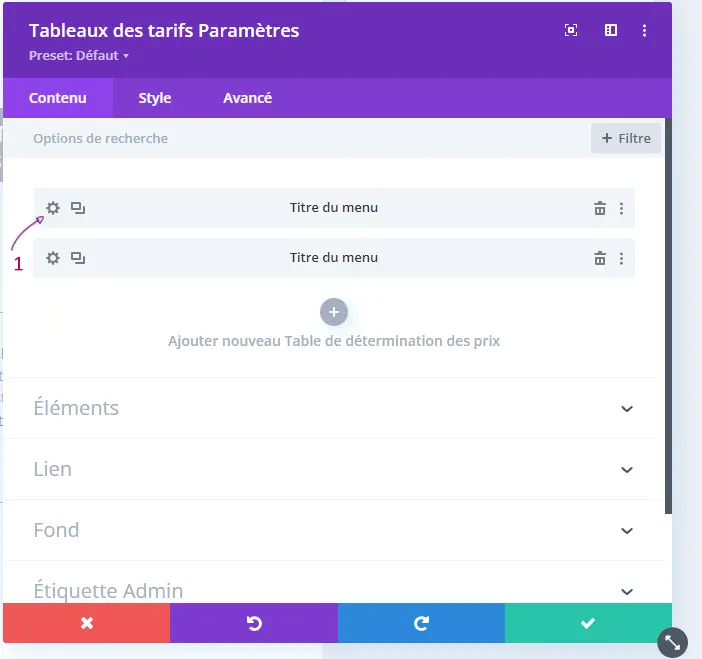
Suivant la capture d’écran suivante, sélectionnez l’icône » Tableaux des prix «

Création de tableaux des tarifs DIVI
Etape 2 : insertion des données dans les tableaux de prix sous divi
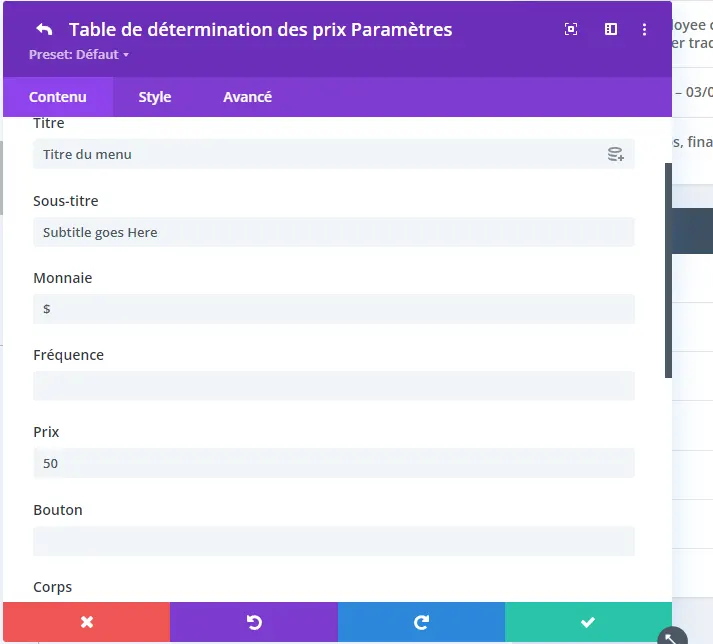
Lors de cette étape nous allons commencer par insérer les différentes données du tableaux :
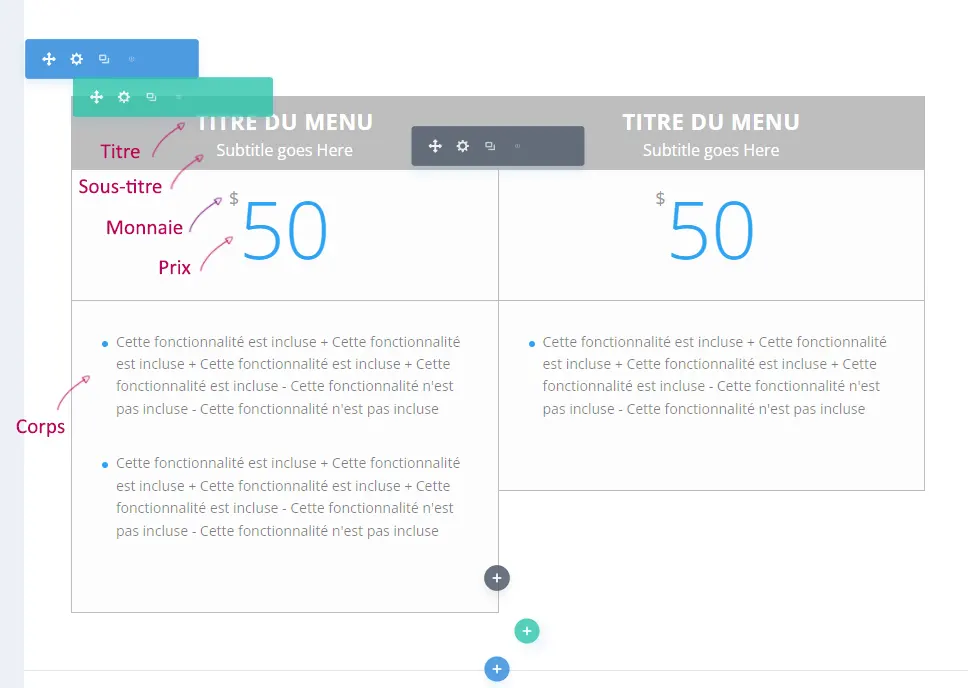
- Le titre
- Le sous-titre
- La monnaie
- Le prix
- Le corps (le contenu ou les données du tableau)
- Un bouton

Ci-dessous les captures d’écrans des différents points cité ci-dessus étape par étape.
Commenez par cliquer sur l’engrenage :

Ensuite saisissez les différentes données expliquer lors du début de la deuxième étape :

Comme vous pouvez le remarquer sur la capture d’écran ci-dessous, les tableaux ne sont pas aligner sur la même ligne.
Ci-dessous la dernière étape à suivre pour l’alignement des tableaux des tarifs divi sur la même ligne.
Etape 3 : alignement sur la même ligne des tableaux des tarifs DIVI
Pour cette étape nous allons ajouter du codage css pour aligner sur la même ligne les tableaux des tarifs DIVI que nous avons créer lors de la deuxième étape.
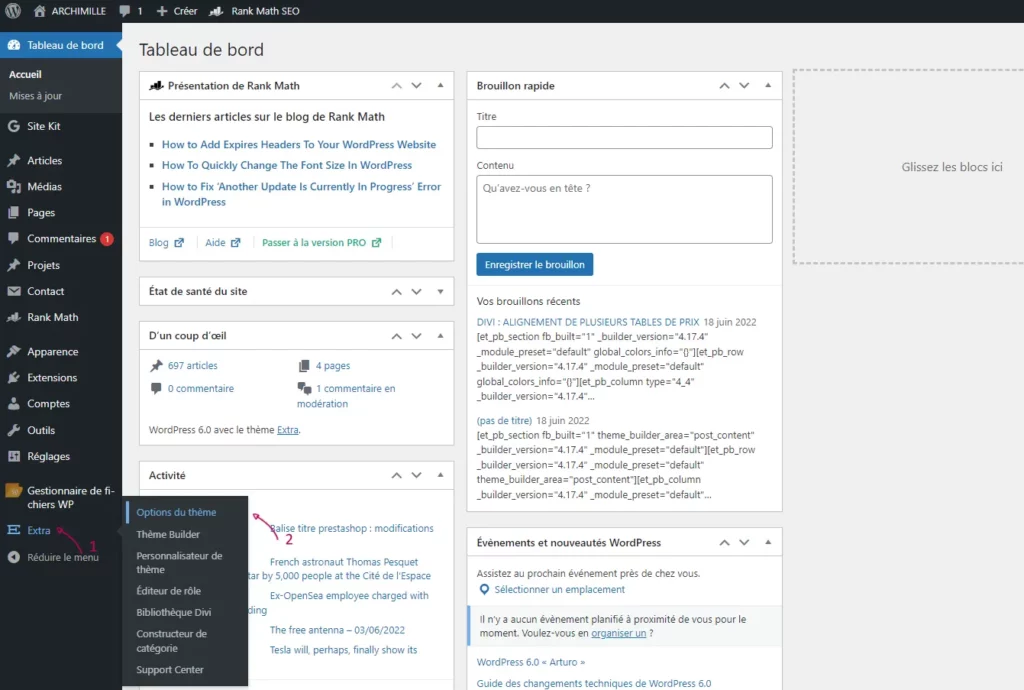
Commencez par enregister la page créée ensuite allez sur le panneau d’administration ou tableau de bord wordpress – DIVI ou Extra.

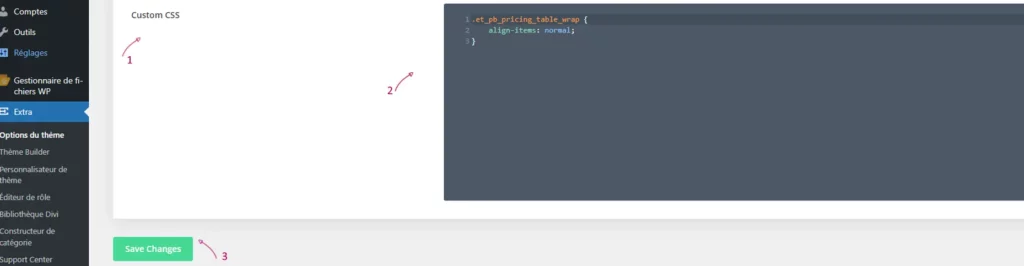
Ensuite cliquez sur » Option du thème « , défiler la page en bas et vous allez trouver la section » Costum css » comme sur la capture écran ci-dessous :

Par la suite coller le code css ci-dessous :
.et_pb_pricing_table_wrap {
align-items: normal;
}
et enfin cliquez sur » Save changes « .
Voici le résultat de l’alignement des tables des tarifs sur la même ligne lorsque vous utiliser DIVI / Extra.

N’hésitez pas à suivre les différentes tutoriel sur notre site www.archimille.com